
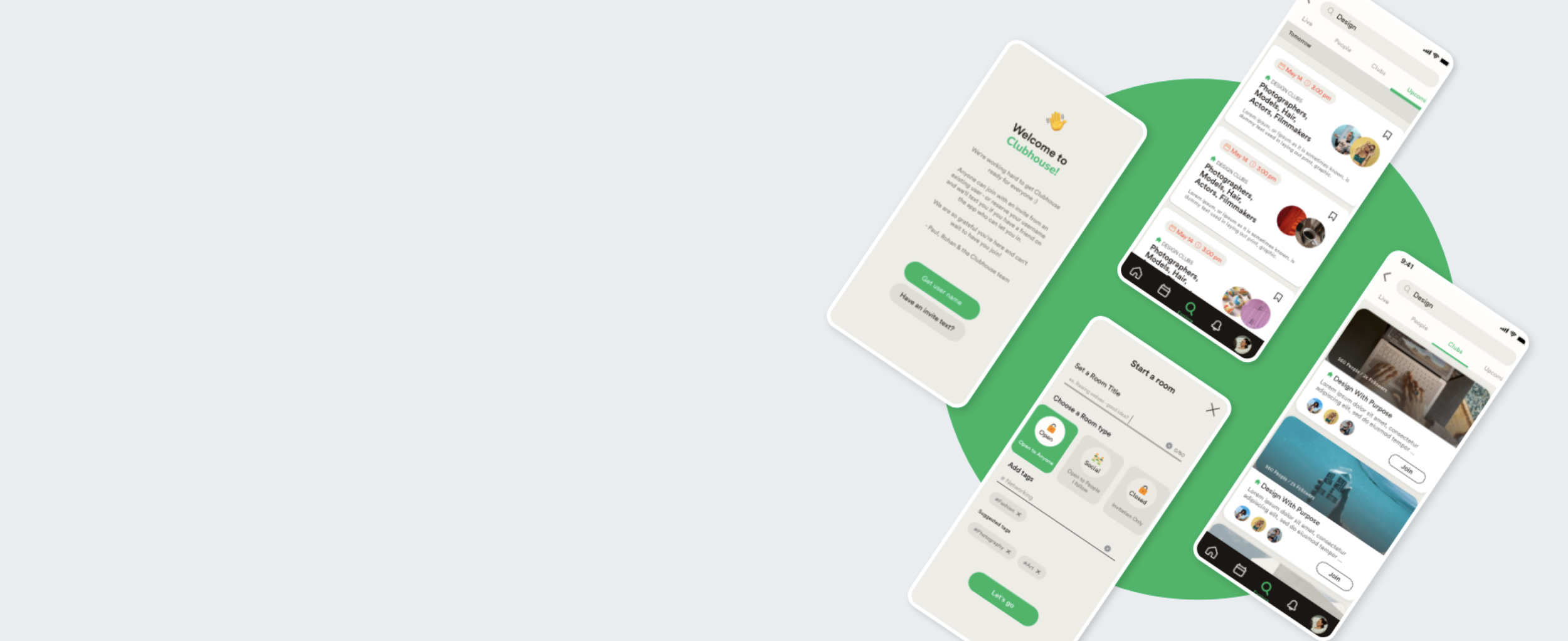
Clubhouse 👋
Project Overview
Due to Covid, a situation where many people were not able to meet continued.
The feature of being invited and voice chat has been in the spotlight.
Therefore, we decided to redesign the clubhouse.
Tool : Figma, Framer, Invision, Miro, Adobe XD
Duration : 1 months
Contriutions : Research , Interview, UX/UI design
Team : 4people
Key Features
“ I want to search function
would be enhanced “
Easy Explore
“ I want to set an alarm that turns off automatically “
Set Timer
“It would be nice if the
moderator's function was added“
Moderator enhancement
01
EMPATHIZE
“ How can we communicate without meeting people? “
As many people cannot meet due to corona
The voice chat app "Club House" has begun to gain attention.
User Interviews
Participants : 20 / Ages : 24-38 / Recruited from : Network Base
Participants were different types of people using the clubhouse.
Most of them were in their 2-30s,
And there were quite a few people who signed up for self-promotion.
Signed up to promote friendship or to communicate with people who are similar to them.
Some of the questions I asked during the interviews and in surveys were :
How many do you use “ Clubhouse”
What do you want to get from the app?
When do you usually do it?
How many minutes/hour do you use once?
How about your satisfaction?
Competitive Analysis
To understand similar products on the social network apps.
We did competitive studies and analyzed their strengths, weaknesses, and features.
User Persona
The main target is young office workers in their 20s and 30s, and those who want to do social networking. The representative person of the room manager and the representative person of the listener were set as personas.
02
DEFINE
Card Sorting
Closed card sorting and Open card sorting for users
And we prioritized importance and function .
User Journey Map
We created a Journey Map divided by listener and moderator criteria.
Divide each user's journal for 2 personas into 10 stages and analyze frustration level and opportunity
03
IDEATE
“ After the individual sketches,
we came together to do collaborative sketches on the Framer. “
User Flow Information Architecture
There are 6 main functions in this app, and there are several functions accordingly.
USER FLOW
Wireframes
Wireframes I created based on the researches
Style Guide
Solutions
04
PROTOTYE & TESTING
Usability Test
I conducted moderated in - person and
remote usability tests of the clickable prototype with 6 users.
The goal was to test the general usability of the feature and
spot any possible user pain points or dead-ends across the prototype.
05
REFLECTION
“What I learned “ & “Next steps”
We researched many user experiences and found that people's thoughts differ.
This project helped to understand the flow of thoughts of users.
We were able to learn how to prioritize and synthesize the project.
The most interesting part of this project was understanding the value of user research.
So, Next steps :
Some good direction for the future is to add language filtering.
And Introducing a payment system related to advertising.
To protect the user’s eyesight by adding a dark mode















